Meist Technisches von, mit und über RoC
Dev
Warning: Creating default object from empty value in /hosts/blog.roc-game.com/wp-includes/comment-template.php on line 663
Nachrichten an mehrere User senden mit Tagit jQuery Plugin
12. Apr
Verfasst von robin-drexler unter Dev
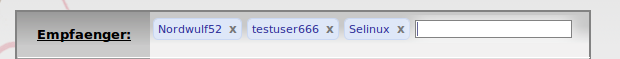
Mehr oder weniger zufällig stolperte ich vor ein paar Wochen über das jQuery Plugin “Tagit”.
Es ermöglicht das Hinzufügen von Tags, ähnlich wie man es z.B. bei Facebook sieht.
Wer es nicht kennt, kann sich hier die Demo ansehen.
Das Plugin ist großartig, allerdings wollte ich es etwas zweckentfremden.
Ich hatte schon länger mal mit dem Gedanken gespielt, unseren Usern die Möglichkeit zu geben Nachrichten an mehrere andere User senden zu können.
Nun ist es beim Taggen üblicherweise vorgesehen, dass man die Tags frei wählen kann. (“Blumen, Garten, Plant, etc.”)
Das macht natürlich für meinen konkreten Fall keinen Sinn.
Warum sollte man Nachrichten an User schicken können die nicht existieren? Eben!
Auch standardmäßig ist es bei dem Plugin vorgesehen einen Autocompleter zu verwenden, allerdings wie gerade genannt, muss man nicht zwingend ein Ergebnis daraus wählen.
Deshalb musste eine Änderung in den Code und eine Option integriert werden, welche regelt, ob alle Eingaben zulässig sind oder nur die des Autocompleters.
allowNonAutoComplete:false
wurde geboren.
Übrigens nutzt Tagit den jQuery UI Autocompleter, was bedeutet, dass man als “allowedTags:” (bei jQuery UI “source:”) alles reinkippen kann, was man sonst auch beim jQuery UI Autocompleter könnte.
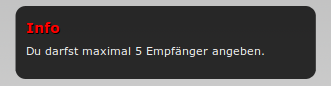
Als zweites fehlte noch die Möglichkeit die maximale Anzahl an Tags zu begrenzen und irgendeine Action zu starten, wenn dies passiert.
Ein User ist sicherlich überrascht, wenn plötzlich alle eingegebenen Usernamen einfach nach Bestätigung wortlos wieder verschwinden ![]()
Beispiel – Code:
maxTags: 5,
onMaxTags: function(){ doSthUglyAgain(); }
Ein Beispielaufruf des ganzen könnte dann so aussehen:
[code lang="js"]jQuery("#mytags").tagit({
maxTags: 5,
onMaxTags: function() {
alert('Oh uh... too much!');
},
availableTags: yourJsonString,
allowNonAutoComplete:false
});[/code]
Wer sehen will, wie das ganze nun bei RoC aussieht, müsste sich registrieren. ![]() Eine Demoseite dazu gibt es (noch) nicht. Wer Interesse an dem geänderten Code hat, wird hier fündig: Download: tag-it.js Evtl. sollte ich das mal in das GitHub Repo des Entwicklers tun.
Eine Demoseite dazu gibt es (noch) nicht. Wer Interesse an dem geänderten Code hat, wird hier fündig: Download: tag-it.js Evtl. sollte ich das mal in das GitHub Repo des Entwicklers tun.